Знакомство с панелью управления
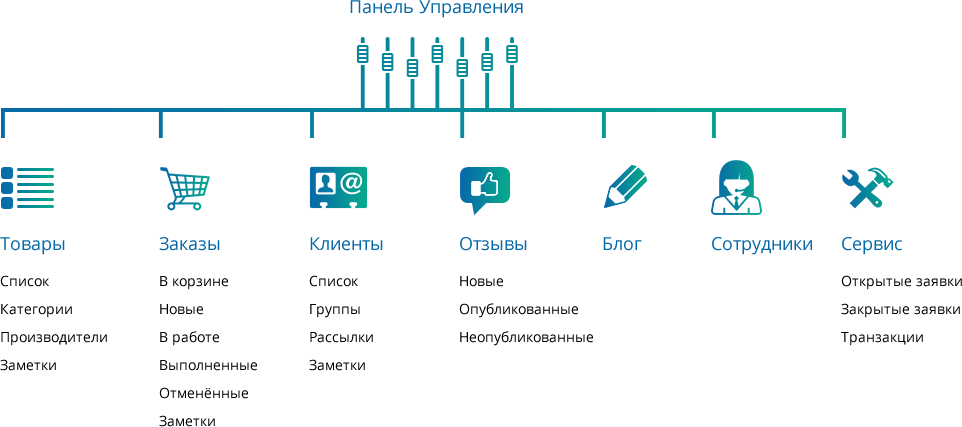
Структура панели управления

Элементы панели управления
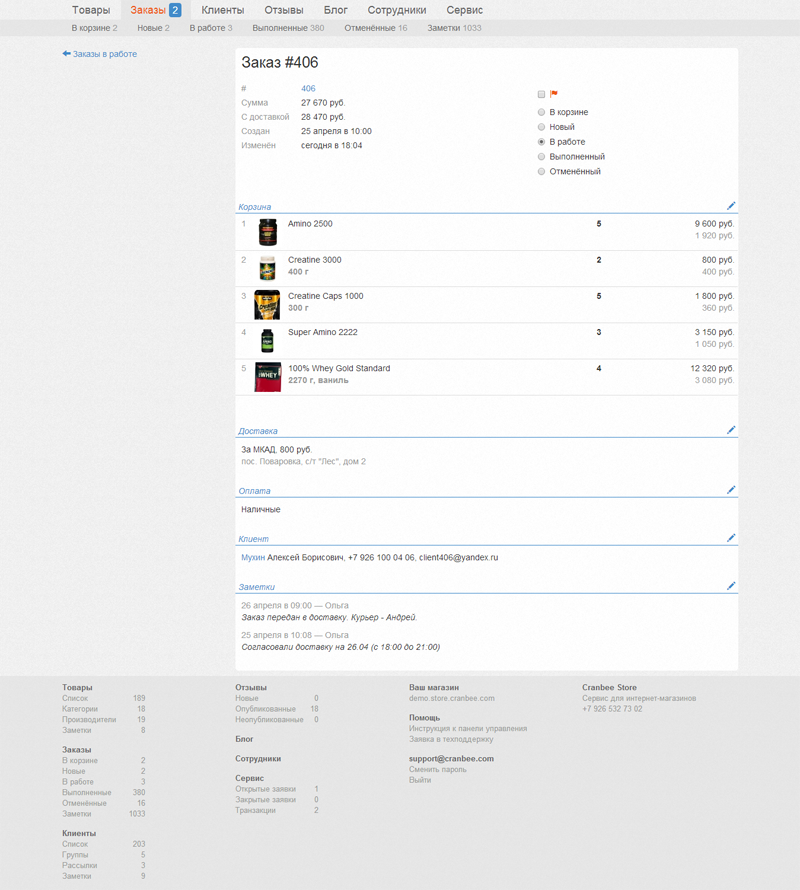
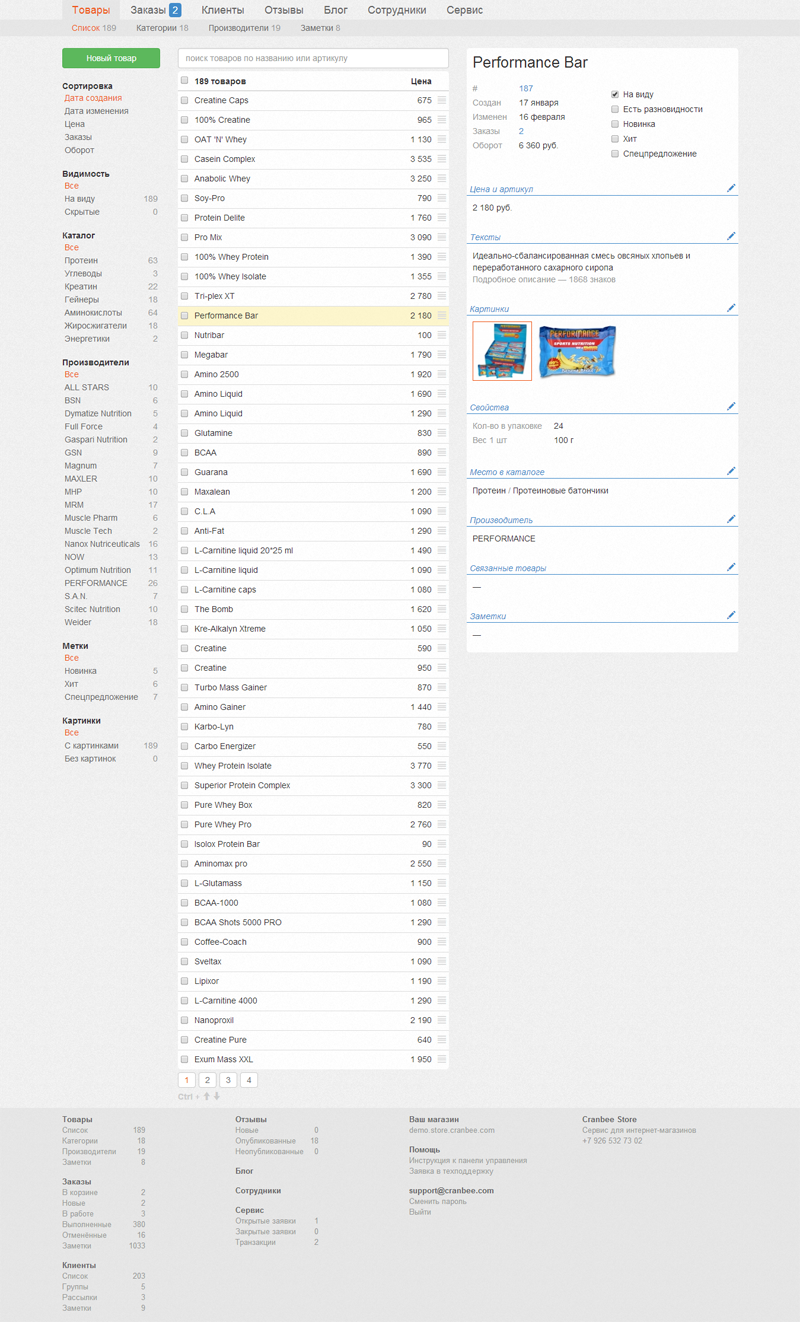
Так выглядит типовая страница:

Основные элементы:
- Главное меню
- Боковая панель (кнопки и фильтры)
- Список
- Карточка
- Нижнее меню
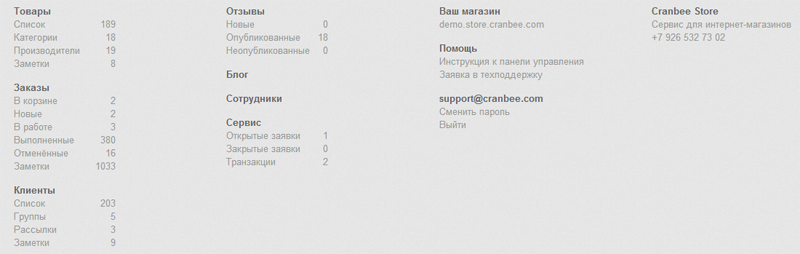
Главное меню
Разделы меню, требующие срочного внимания, содержат синюю цифру.
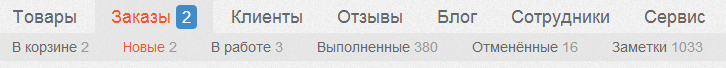
Например, поступило 2 новых заказа:

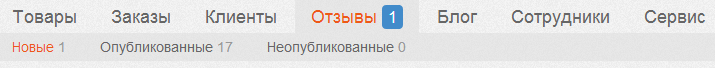
Или добавлен 1 новый отзыв:

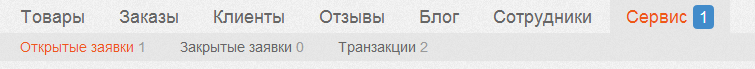
Или появилось новое сообщение от техподдержки:

Подразделы меню содержат серую цифру, которая обозначает количество объектов.
Первый пример (где выбран раздел "Заказы") показывает, что в магазине:
- 2 заказа в корзине
- 2 новых заказа
- 3 заказа в работе
- 380 выполненных заказов
- 16 отменённых заказов
- 1033 заметки по заказам
Таким образом, можно получить общие сведения о состоянии магазина, просмотрев только главное меню.
Нижнее меню
Нижнее меню содержит:
- Ссылки на все разделы и подразделы панели управления
- Ссылку на витрину магазина
- Ссылку на инструкцию, которую вы сейчас читаете
- Ссылку для отправки новой заявки в техподдержку
- Логин текущей учётной записи вместе со ссылками для смены пароля и выхода из панели управления

Три колонки
Трёхколоночный интерфейс - главная особенность нашей панели управления. Такой интерфейс позволяет администратору выполнять свои ежедневные задачи в разы быстрее, чем с помощью классического интерфейса (когда список объектов и карточка объекта находятся на разных страницах).
Разберём следующий пример. Необходимо изменить цены всех товаров из категории "Жиросжигатели".
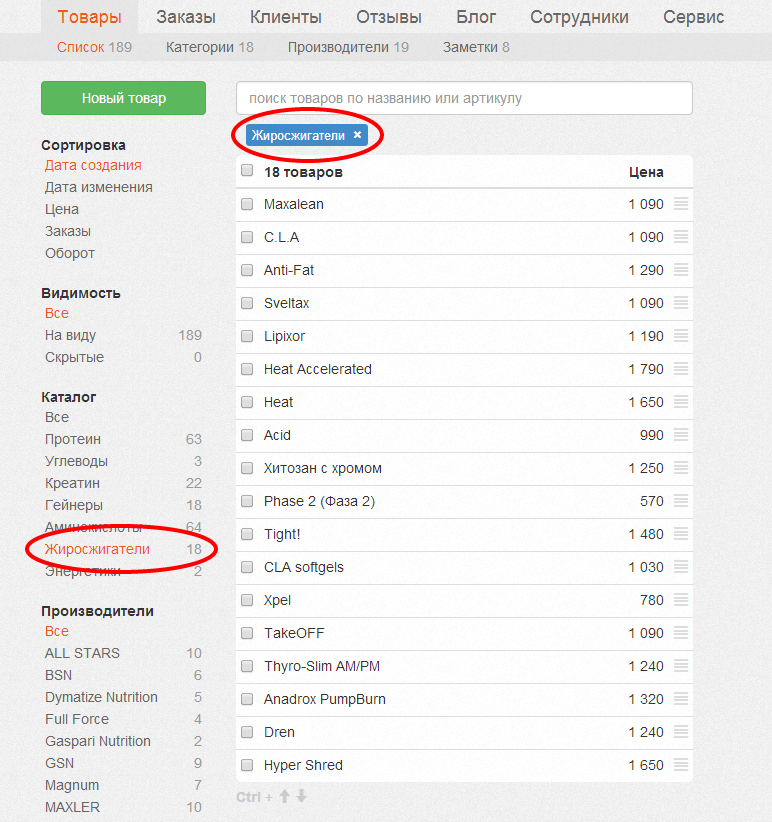
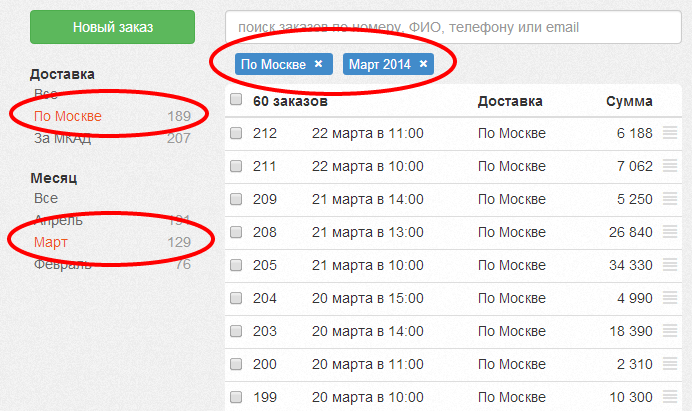
Шаг 1. Выбрать фильтр по категории:

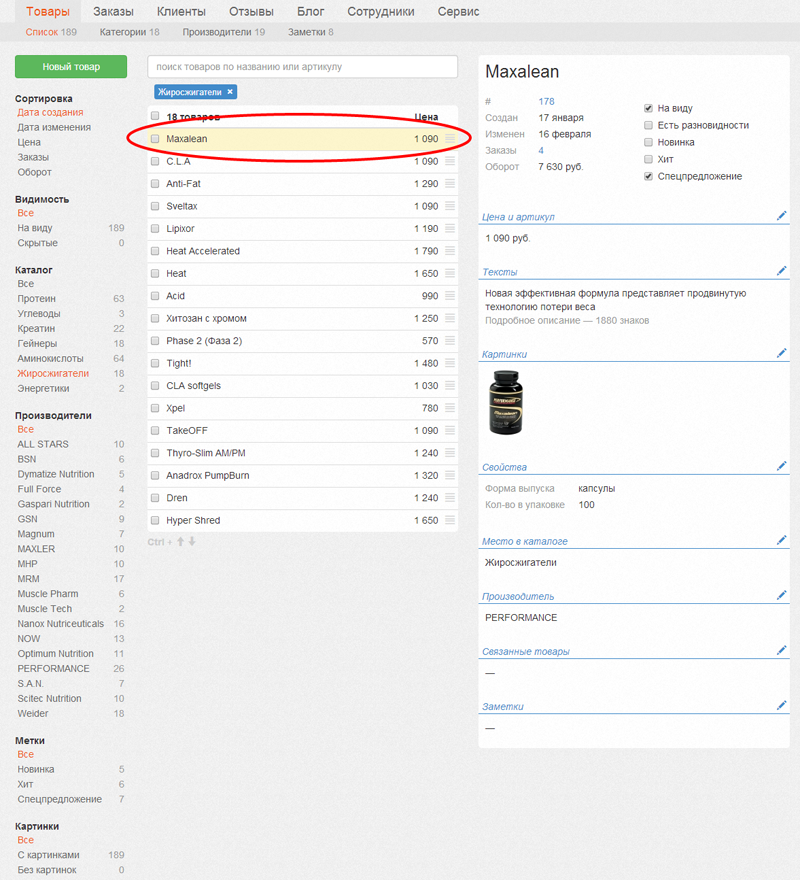
Шаг 2. Выбрать первый товар в списке:

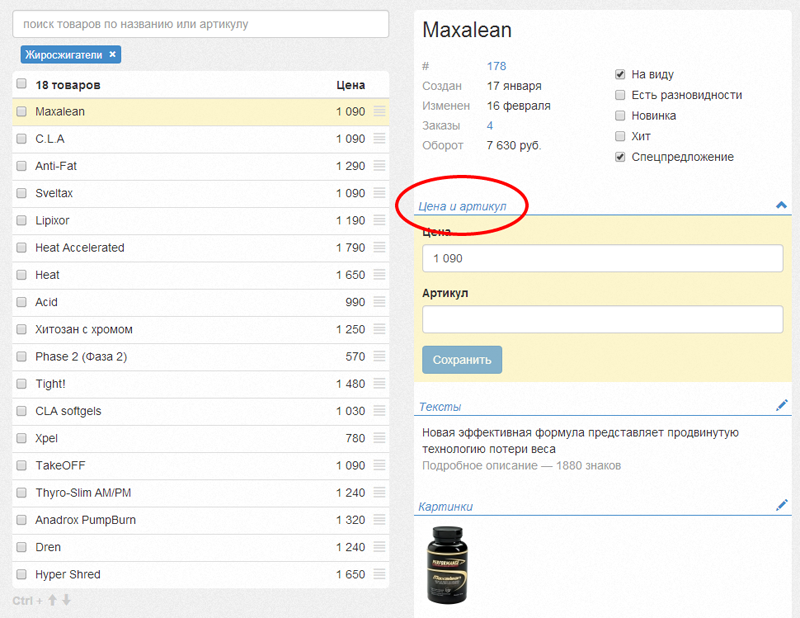
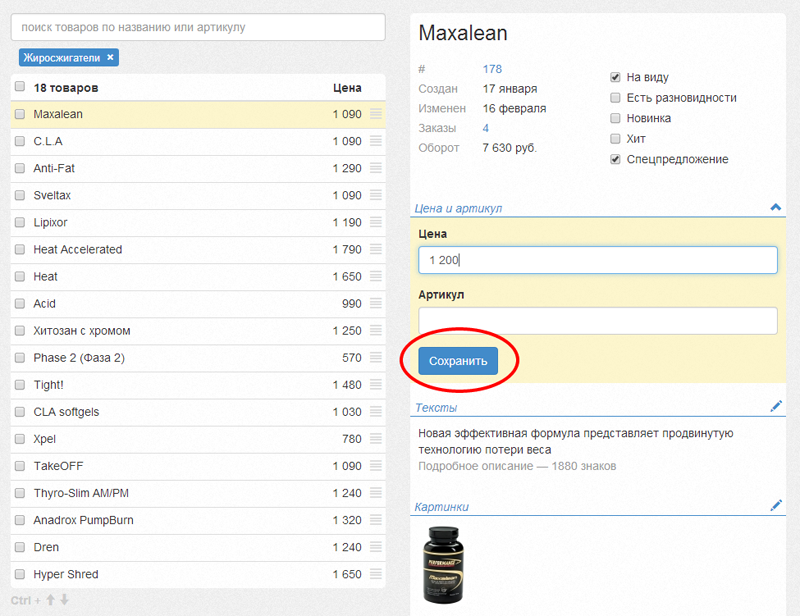
Шаг 3. Перейти в режим редактирования цены:

Шаг 4. Изменить цену и нажать кнопку "Сохранить".

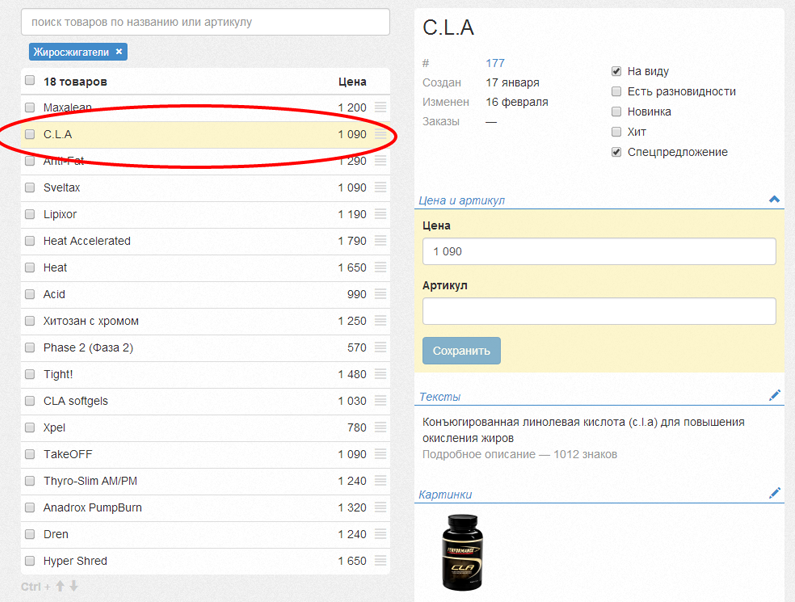
Шаг 5. Перейти к следующему товару, далее Шаг 4.

При выборе очередного товара режим для карточки (в данном случае - режим редактирования цены) будет сохранён. Эта особенность позволяет работать с объектами, совершая минимальное количество действий.
Списки
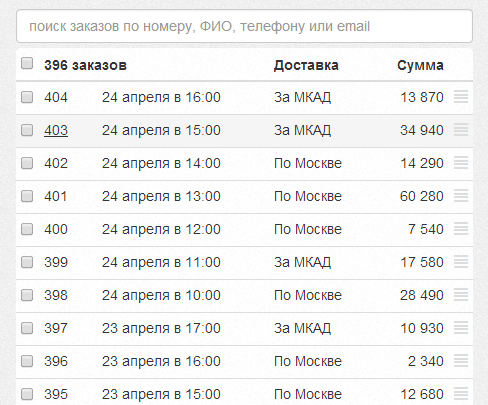
Типовой список:

Фильтры:

Поиск в списке:

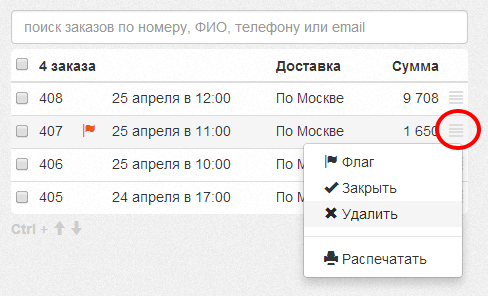
Меню:

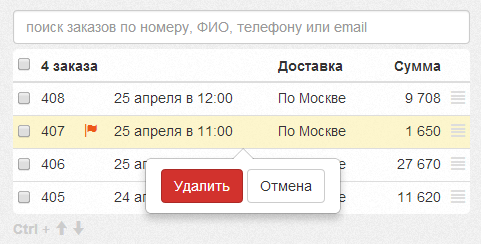
Опасные действия требуют подтверждения:

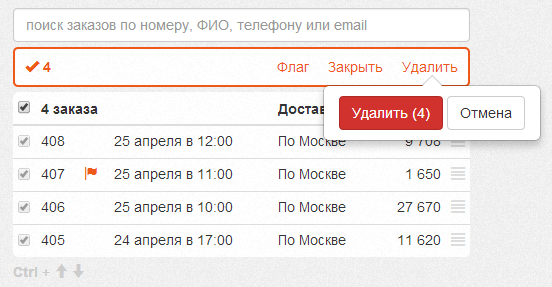
Групповые операции:

Зажав клавишу Ctrl, по списку можно перемещаться с помощью клавиш ВВЕРХ и ВНИЗ. Так можно быстро просмотреть множество карточек.
Карточки
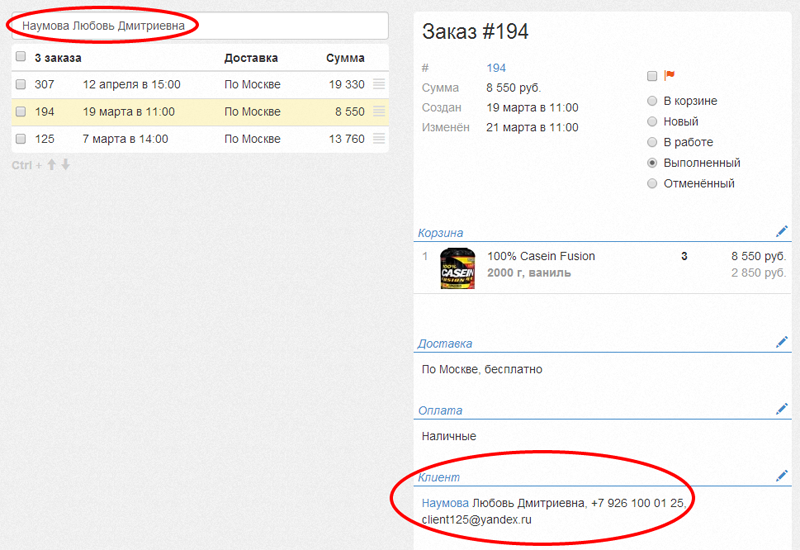
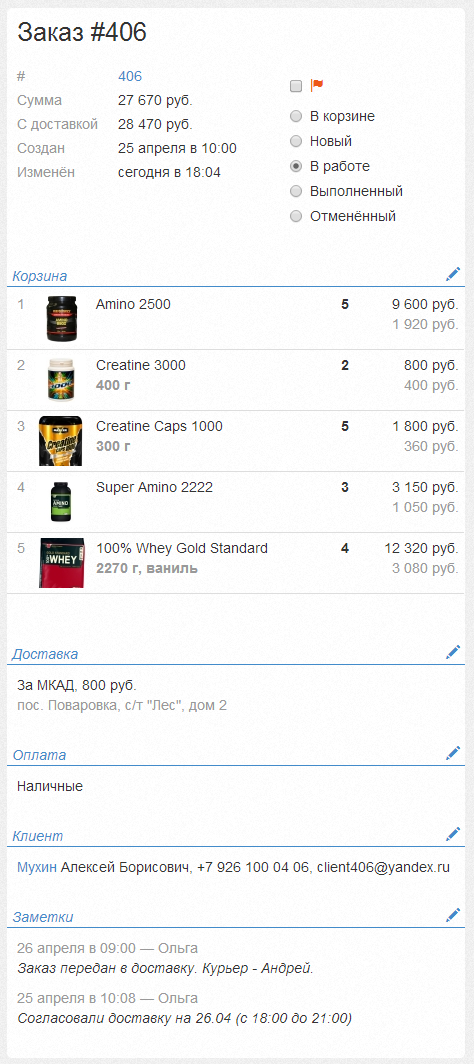
Типовая карточка:

Карточка состоит из панелей. Каждая панель может быть в двух режимах: просмотр и редактирование.
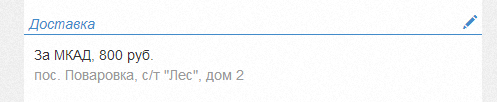
Панель "Доставка" в режиме просмотра:

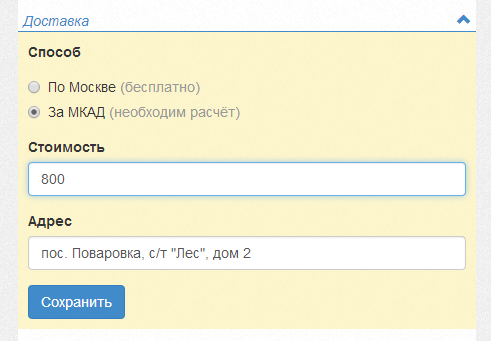
Панель "Доставка" в режиме редактирования:

При необходимости карточку объекта можно увидеть не только в третей колонке, но и на отдельной странице: